Hoy te queremos compartir algunos tips sobre WPO WordPress, es decir, algunos consejos para mejorar la velocidad de carga en WordPress. La carga de un sitio es uno de los principales factores dentro de la experiencia de usuario. Una carga rápida hace que la navegación por el sitio sea más cómoda y agradable para el usuario, y suele reportar mejoras en el % de Rebote y en las ventas o conversiones.
Hay plugins de Caché muy populares dentro del ecosistema WordPress, pero muchos de ellos son extremadamente técnicos y sensibles que empeorar el rendimiento del sitio o romperlos por completo. Estos plugins (los de caché) combinan los archivos css y javascript, retrasan la carga de javascript, y pueden ocasionar problemas de visualización en la web, rompiendo especialmente css o javascript que son necesarios para una correcta visualización de la web. Por esa razón hoy te traemos unas cuantas recomendaciones, plugins de caché sencillos de configurar, herramientas y cosas que debes evitar si quieres que tu web cargue rápida como una bala.
¿Cuánto debe tardar en cargar una web?
Posiblemente te hayas hecho esta pregunta más de una vez. Lo ideal es que una web cargue entre 1 y 2 segundos. Está más que comprobado que una web que tiene una carga entre 1 y 2 segundos funciona muy bien en su conversión. Si tenemos una web muy pesada, la carga puede ser aceptable que esté entre los 3 y 4 segundos. Todo lo que supere los 4 segundos puede calificarse como malo para el rendimiento del site.
¿Cómo trabajamos el WPO en WordPress?
Te vamos a explicar cómo trabajamos nosotros el WPO en WordPress, para que puedas replicarlo en tu web si quieres. Esta mini guia de consejos está basada en lo que hemos llevado a cabo en esta misma web y en un nicho de móviles en el que trabajamos desde hace tiempo. El nicho de móviles es un Woocommerce bastante complejo en su código, esta web es más sencilla.
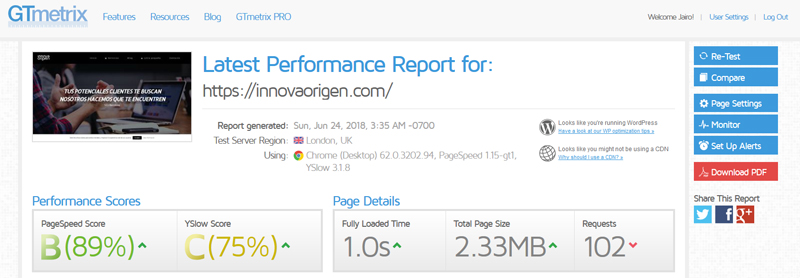
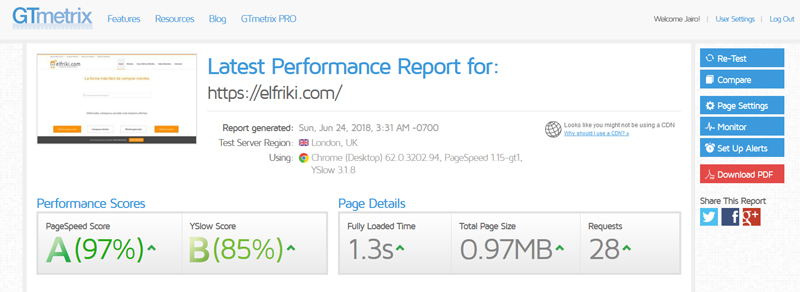
Aquí tienes un par de capturas con los resultados de cada sitio:

Esta misma web, optimizada con el plugin WP Fastest Cache.

Nicho de móviles: elfriki.com, optimizada con WPRocket.
Herramientas para test de velocidad web
Hay muchas herramientas para test de velocidad web, que te ofrecen un informe sobre los aspectos técnicos a mejorar para que el sitio cargue más rápido. Estas son nuestras favoritas:
- GTmetrix: Es una de mis favoritas, no para captar los problemas, pero sí para hacer un seguimiento del tiempo de carga de diferentes sitios. Tiene versión de pago, la cual te permite monitorizar urls y configurar alertas, pero la versión gratuita es más que suficiente. Te aconsejo registrar una cuenta gratuita, ya que así te quedarán guardados los últimos informes y podrás compararlos.
- WebPageTest: Para mí la mejor, es el ScreamingFrog del WPO, porque te saca el detalle de cada recurso que carga, con unos indicadores de todo aquello que excede su peso. Muy útil para identificar errores en la carga o archivos con excesivo peso.
- Lighthouse: Es una extensión de Google que hace un report de aspectos a optimizar del site. Lo bueno de esta herramienta es que basa su informe en Chrome, y Google ya ha dicho que valora el WPO desde los datos de Chrome.
Plugins de Cache WordPress
Te podríamos sacar un enorme listado de plugins que gestionan el caché en WordPress, pero realmente hay dos que nos gustan mucho y son los que siempre utilizamos:
- WP Fastest Cache: Tiene versión gratuita y de pago. No es para todos los sitios, ya que suele liarla bastante con algunos sitios rompiendo el css o el javascript. La razón es que a veces hay que añadir excepciones y el plugin todavía está en una fase inicial de desarrollo, aunque cada vez está más pulido. Es el plugin que estamos usando en esta web.
- WPRocket: Plugin de pago. Una maravilla. Sencillo, con soporte en español, y todo muy explicado. Y sobretodo, ¡da excelentes resultados! Vale la pena pagar esos euros.
Consejos a tener en cuenta para mejorar velocidad WordPress
El trabajo de WPO en WordPress suele ser bastante repetitivo. Hay cosas que se repiten bastante. Por eso te recomendamos algunos tips a evitar, que son comunes en muchos sitios.
- Revolution Slider debería estar prohibido. Sus cabeceras pesan mucho y suelen generar bastantes problemas si retrasamos la carga de javascript. Te recomendamos Elementor para substituirlo, tiene enormes posibilidades y está muy optimizado para conseguir excelentes tiempos de carga.
- Dimensiones y formato de las imágenes. ¡Qué común hacer una captura y publicarla tal cual en la web! Muchas veces esa captura está en .png (más pesado que el JPG) y en unas dimensiones de 2000×1300 o algo por el estilo. Siempre que no se necesiten fondos transparentes mejor usar JPG, y que las dimensiones tengan un máximo de 800 px, si es una imagen de cabecera se puede llegar a los 1200 px si se necesita máxima calidad, pero no más que eso.
- Buenos hábitos con las imágenes. Las imágenes suelen ser lo que más impacto tienen en el tiempo de carga. Si usas photoshop exporta los archivos “para web”, así irán un poco comprimidos. Otro aspecto recomendable es el plugin Smush: comprime, redimensiona y optimiza imágenes.
- Monitoriza el site y examina urls con problemas. Herramientas como Ryte, Semrush o Analytics te ofrecen un informe con páginas que cargan demasiado lento. Nosotros siempre vamos revisando dicho informe para analizar esas páginas con WebPageTest.
- Monitoriza las urls más importantes. Todos tenemos nuestras 5 o 10 urls más importantes. Son aquellas por las que recibimos gran parte de nuestro tráfico. Esas urls deben de estar bien controladas, y los tiempos de carga deben ser buenos. Podemos monitorizar o irlas revisando manualmente cada cierto tiempo, pero debemos estar al tanto por si se generan problemas de carga en dichas urls.
Conclusiones
A día de hoy mejorar la velocidad en WordPress es bastante sencillo. Incluso Woocommerce, que suele ser bastante lento en la carga se puede optimizar muy bien. Esto es gracias al enorme desarrollo de la comunidad que tiene a sus espaldas el CMS más utilizado en el mundo.
Esperamos que te haya sido útil este post.
¡Hasta la próxima!